一、各家浏览器的兼容
要兼容每一个主流浏览器的话就要加前缀,下面我列出浏览器的前缀
前缀 浏览器
-webkit chrome和safari
-moz firefox
-ms IE
-o opera
二、边框
1、圆角效果
border-radius是向元素添加圆角边框
border-radius:10px /*所有交都使用半径为10px的圆角*/
border-radius:5px 4px 3px 2px;/*四个半径分别为左上 右上 右下 左下 顺时针*/
技巧:
(1)实心上半圆:
方法:把高度设置为宽度的一半,并且只设置左上角和右上角的半径与元素的高度一致(大于也是可以的)
(2)实心圆:
方法:把宽度和高度设置为一致(也就是正方形),并且四个圆角值设置为它们值的一半
2、阴影效果——box-shadow
box-shadow:向盒子添加阴影,支持一个或多个。
语法:
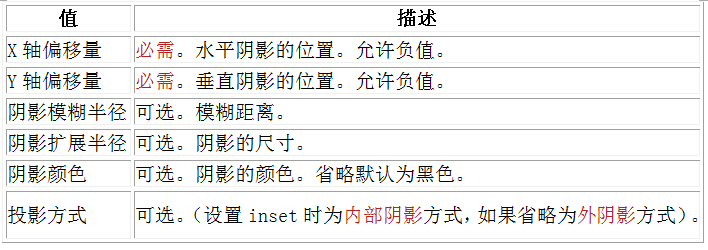
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
参数:

注意:inset可以写在参数的第一个或者是最后一个,其他位置都是无效的.
1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2、X轴偏移量和Y轴偏移量值可以设置为负数
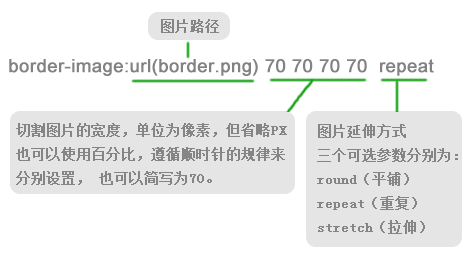
3、为边框应用图片border-img
作用:为边框设置背景图片

涉及到的代码:
边框图片 外阴影
内阴影
多阴影
请为我镶嵌上漂亮的画框吧